网络
tomcat
运动规划仿真
内网穿透
钉钉
夺旗赛
nginx
Aerospike
DEFI
RecyclerView
课程设计
产品管理
进程
测试开发
电子电工
CAS
SpringMVC的常见注解
飞机大战
gitee
API gateway
Ext JS
2024/4/13 17:13:07Ext JS之Ext Direct快速入门
Ext Direct是一个专有名词, Direct是直接的意思。
Ext Direct 是 Ext JS 框架中的一个功能模块,用于简化前端 JavaScript 应用程序与后端服务器之间的通信和数据交换。
Ext Direct 提供了一种直接的、透明的方式来调用服务器上的方法和处理服务器响应,而无需编写大量的手动…
5.2.3 Ext JS如何实现动态改变树节点的字体颜色
Ext JS的树显示的样式如下:
、
有时候有需要修改某个或者某些节点的样式, 比如某些节点的字体加粗,或者改变某些节点的颜色。这该如何实现呢?
实现分析 在 Ext.tree.Panel 中提供了getRootNode() 方法看起来是获取根节点的, 但其实这个方法是获取根节点的数据, 也就是…
基于Spring Boot 的 Ext JS 应用框架之coworkee
Ext JS 官方提供了一个人员管理的完整应用框架 - coworkee。该框架的显示如下: 该框架的布局特点如下: 布局方式: 左右布局, 左侧导航栏默认收合特点:左侧导航区占用空间小, 工作区较大, 适合没有二级导航栏,工作区需要显示的内容较多的系统。如果导航栏是横向底部,就…
Ext JS 之Microloader(微加载器)
“Microloader”是 Sencha 数据驱动的 JavaScript 和 CSS 动态加载器的名称。
清单
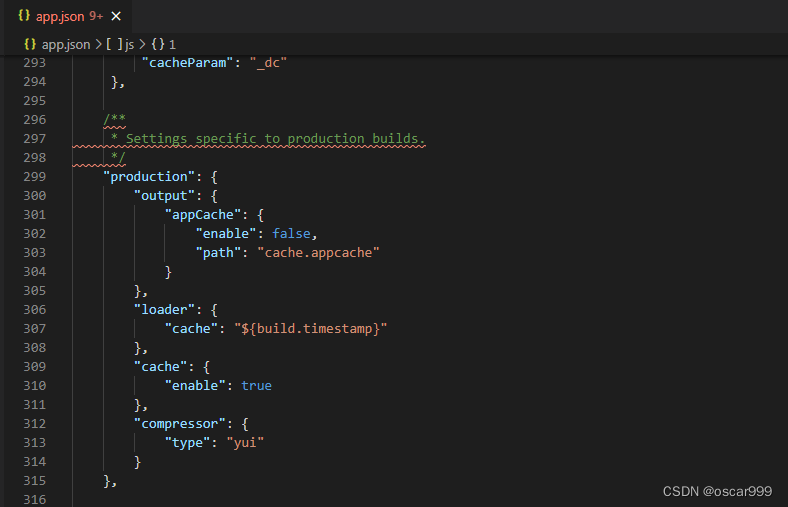
app.json
用于应用的设置,Sencha Cmd 在构建的时候会读取这个文件。 Sencha Cmd 转换“app.json”的内容并将生成的清单传递给 Microloader 以在运行时使用。 最后,Ext JS 本身也会查阅运…
3.11 Ext JS文件上传基本使用
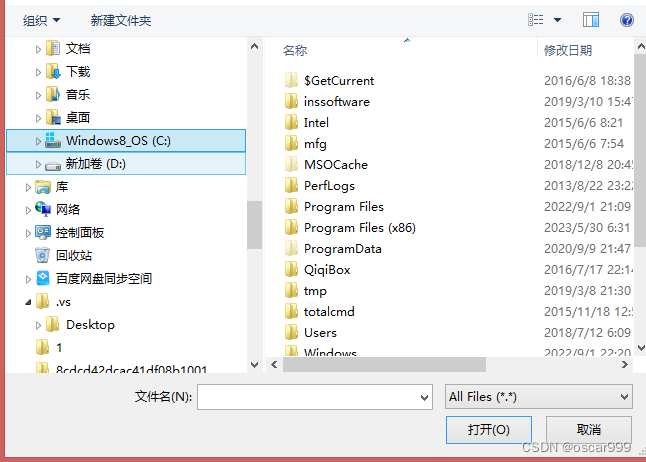
文件上传对应的组件是Ext.form.field.File。 组件的效果是输入框+文件选择按钮,如下图所示: 点击“选择文件的按钮”, 会弹出操作系统选择文件的对话框,如下图所示窗口:
选择文件后,输入框会根据不同的浏览器有不同的显示, 有的浏览器是文件名,有的浏览器是完整路径,…
10.1.1 Ext JS 面板添加工具栏的方式汇总
Ext JS的面板(比如form, grid) 中添加工具栏按钮的方式有多种, 具体如下表: 配置方式说明tbarTop Bar ,顶部工具栏bbarBottom Bar,底部工具栏lbarLeft Bar ,左侧工具栏rbarRight Bar ,右侧工具栏fbarFooter Bar ,页脚工具栏dockedItems停靠项buttonsdockedItems 的便捷…
Ext Direct 开发全介绍
Ext Direct 是 Ext JS 框架中的一个功能模块,用于简化前端 JavaScript 应用程序与后端服务器之间的通信和数据交换。
Ext Direct是什么?
Ext Direct是与平台和语言无关的RPC协议(远程过程调用), 其允许在Ext JS客户端和符合规范的服务器之间进行无缝通信。
Ext Direct是…
Ext JS 之拖拽Grid(Drag and Drop Grid)
Ext JS 如何实现Grid的拖拽
Ext JS 提供了一个Grid的插件类 Ext.grid.plugin.DragDrop 实现Grid 的拖放功能, 该类的别名是 plugin.gridviewdragdrop。
该插件会将特定的Ext.dd.DragZone和Ext.dd.DropZone实例附加到了Grid的View 上,DropZone是放置的区块,接收来自具有相同…